今天是特殊的一天,接客户通知由于江泽民同志的离世,需要将网站设为灰色调。虽然不常用,但用到的时候也是比较棘手的。一般情况下一个网站出现整体效果黑白或者灰白效果的时候,多是由于发什么什么重大的事情或者悼念一些人或事物。所以我们将Ju7CMS临时做了升级,在后台可以设置一键变灰功能,具体实现思路现在分享记录一下,顺便学习下 CSS 样式的使用方法。
在网站文件顶端HTML添加下行代码即可
style="-webkit-filter:grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);filter:gray;"
将以下代码放入整个CSS样式前即可让对应网页变黑灰色!
html {filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter:grayscale(100%);}body *{-webkit-filter: grayscale(100%); /* webkit */-moz-filter: grayscale(100%); /*firefox*/-ms-filter: grayscale(100%); /*ie9*/-o-filter: grayscale(100%); /*opera*/filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);filter:gray; /*ie9- */}以上就是通过 CSS 滤镜让网站整体变灰的方法,唯一不同的是写法和实现方法不一样,这也就是所说的“举一反三”的效果。
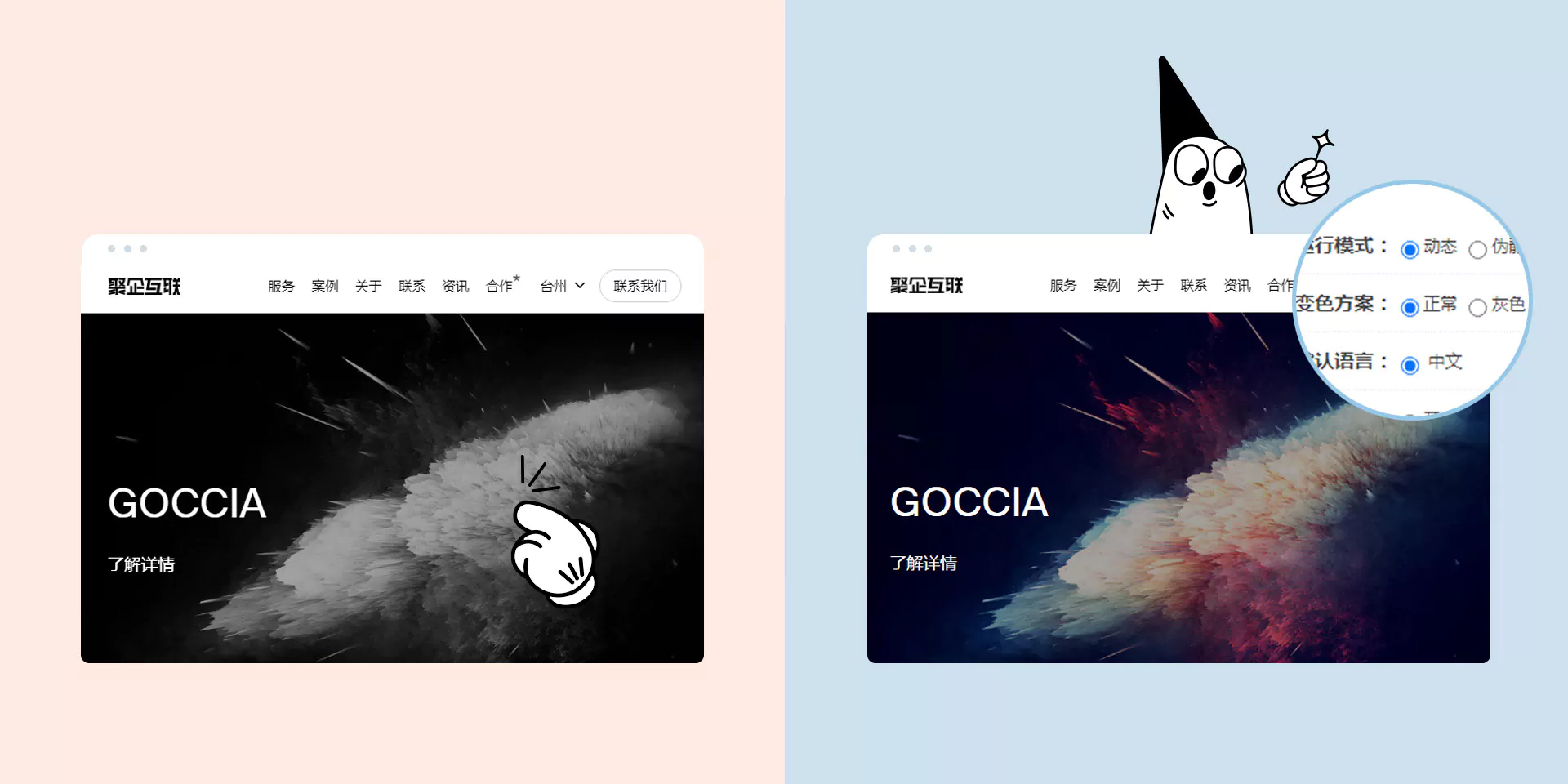
由聚企所提供的网站管理后台具体操作:后台-设置-站点设置-变色方案-灰色